Vue CSS Modules CSS Modules:局部作用域 & 模块化 CSS Modules 为每一个局部类赋予全局唯一的类名,这样组件样式间就不会相互影响了。如: /* button.css */ .button { font-size: 16px; } .mini { ...
”vue 使用css modules“ 的搜索结果
下面写一个简单的配置和使用的demo,详细的文档可以看CSS Modules vue官方的文档 webpack.config.js中 { module: { rules: [ { test: /\.css$/, use: [ 'vue-style-loader', { loader: 'css-loader', ...
前言 在平常的开发或者学习中,我们可能会有意无意的接触到CSS Modules。...怎样使用CSS Modules 这三个角度去讲解CSS Modules。 另外,如果你觉的本文写得不够好,我在文末也附上了前辈大佬们对CSS ...
主要介绍了Vue 中使用 CSS Modules优雅方法,本文文字结合实例代码的形式给大家介绍的非常详细,需要的朋友可以参考下
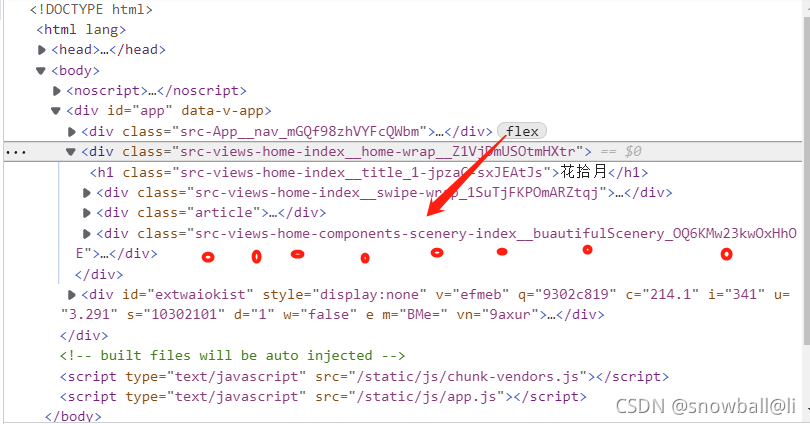
实现作用域隔离的原理:CSS Modules是通过将生成的class哈希化,即给该module里面的class通过一定的配置规则生成一个不重复的名字,从而实现样式隔离
主要介绍了Vue3新特性之在Composition API中使用CSS Modules,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
这篇文章主要介绍了Vue 中使用 CSS Modules优雅方法,本文文字结合实例代码的形式给大家介绍的非常详细,需要的朋友可以参考下CSS Modules:局部作用域 & 模块化CSS Modules 为每一个局部类赋予全局唯一的类名,...
让你在使用vue css modules的同时,无需通过:class="$style.cssname", class={styles.cssname}等繁琐的方式调用,而是直接 class="cssname", class="cssname"简单调用,极大的减小工作量,增加开发效率。 目前暂不...
1、开启配置(config/index.js) 2、新建css文件(文件名包含module) index.module.css 3、页面中引入css(js引入) 4、查看效果
vue-loader提供了与css modules的集成,作为scope CSS的替代方案。本文将详细介绍css modules 引入 最开始使用Vue的时候,提倡并大量使用的是scoped这种技术 <style scoped> @media (min-width: 250px) { ...
安装npm i laravel-mix-vue-css-modules --save-dev推荐的v3Laravel混合Laravel Mix Vue CSS模块预处理器安装命令v5 v2 SCSS npm install laravel-mix-vue-css-modules@2 v5 SCSS,LESS,STYLUS npm install laravel...
yarn add vue-css-modules CDN: | (可作为window.VueCSSModules )CSS模块:本地范围和模块化为本地类分配一个全局唯一名称,因此组件样式不会影响其他组件。 例如/* button.css */. button { font-size : 16 px ...
npm install -D typescript-plugin-css-modules yarn add -D typescript-plugin-css-modules 配置插件,tsconfig.json文件中 { "compilerOptions": { ... "plugins": [{"name": "typescript-plugin-css-modules...
在做vue等Node项目时,经常会有一项:是否启用CSS Modules,如下图所示: 那么,什么是CSS Modules呢?使用它有什么意义呢? CSS Modules,直接强译,就是css模块的意思。 当web研发越来越多时,为了应对CSS的凌乱,...
postcss-modules是一个PostCSS插件,实现了css的模块化的概念,可以单独引用,每一个引用都是一个副本或着说是一个实例,自己带着唯一标识。任何以 .module.css 为后缀名的 CSS 文件都被认为是一个 CSS modules 文件...
让你在使用vue css modules的同时,无需通过:class="$style.cssname", class={styles.cssname}等繁琐的方式调用,而是直接 class="cssname", class="cssname"简单调用,极大的减小工作量,增加开发效率。暂不支持 ...
在vue中使用css modules替代scroped 前面的话 css modules是一种流行的模块化和组合CSS的系统。 vue-loader提供了与css modules的集成,作为scope CSS的替代方案。本文将详细介绍css modules 引入 最开始使用Vue...
在 Vue 3 Composition API 最近的一次 beta 升级中,无论是 Vue 3 本 3 库 vue-next,还是面向 Vue 2 过渡用的 @vue/composit...
Vue,Tailwind CSS和CSS模块 该存储库是我撰写的一部分。 您可以此小应用程序的实时演示。 该存储库还具有3个小的请求,这些请求具有高亮显示,如何构建应用程序: 执照 麻省理工学院
场景:我这用vue3+tsx开发的项目,直接每个页面引入单独的样式文件会造成全局样式污染,所以需要开启cssmodule,但是vuecli没配置过自定义类名,所以出来的只有哈希值,到时候找页面会很不好找 问题描述 根据文档中...
使用css Modules(dom上类名被渲染成哈希字符尽量减少类名冲突) 代替 scoped 解决vue样式污染 配置参考: https://blog.csdn.net/weixin_44869002/article/details/105831661 ...
@import "../node_modules/katex/dist/katex.min.css" ; </ style > 或者 import 'katex/dist/katex.min.css' ; 入门 在脚本入口点: import Vue from 'vue' ; import VueKatex from 'vue-katex' ; import ...
在 Vue 中,我们可以使用scoped特性来给组件的样式添加作用域。通过为组件的标签添加scoped特性,我们可以确保组件的样式仅应用于该组件的模板中,而不会影响其他组件或全局样式。
推荐文章
- withRouter,非根组件获取路由参数_withrouter 只能取到路由中的一个参数-程序员宅基地
- ubuntu环境下QT5操作摄像头报错,cannot find -lpulse-mainloop-glib cannot find -lpulse cannot find -lglib-2.0_cannot find–lpulse-程序员宅基地
- 用jbpm_bpel学jwsdp的ant方式使用-程序员宅基地
- 输入数字判断星期几_html获取当前星期几-程序员宅基地
- SpringBoot整合Activiti7——实战之放假流程(会签)_activit7中会签-程序员宅基地
- 阿里云服务器收到挖矿病毒的攻击,导致基础的文件被病毒污染的问题和对应的处理解决方法-程序员宅基地
- 北京东城区空调维修办法,格力变频空调出现ph,到底是怎么回事?_格力变频空调ph代码-程序员宅基地
- vscode编辑器使用拓展插件background添加背景图片改变外观_background vscode-程序员宅基地
- android 简单打电话程序_android拨打电话的程序-程序员宅基地
- 第二届中国(泰州)国际装备高层次人才创新创业大赛_泰州市双创人才计划2022-程序员宅基地